送信 Webhook を使ってキントーンにデータを送信する
概要
このサンプルでは、送信 Webhook を使ってキントーンにデータを送信する方法を説明しています。
用意するもの
- SPALOボット:任意のボット
- APIアプリ:NodeJs
- 公開サーバ:Google Cloud Functions
- SPALO-Webhook:送信Webhook
- Kintone
キントーンアプリの作成
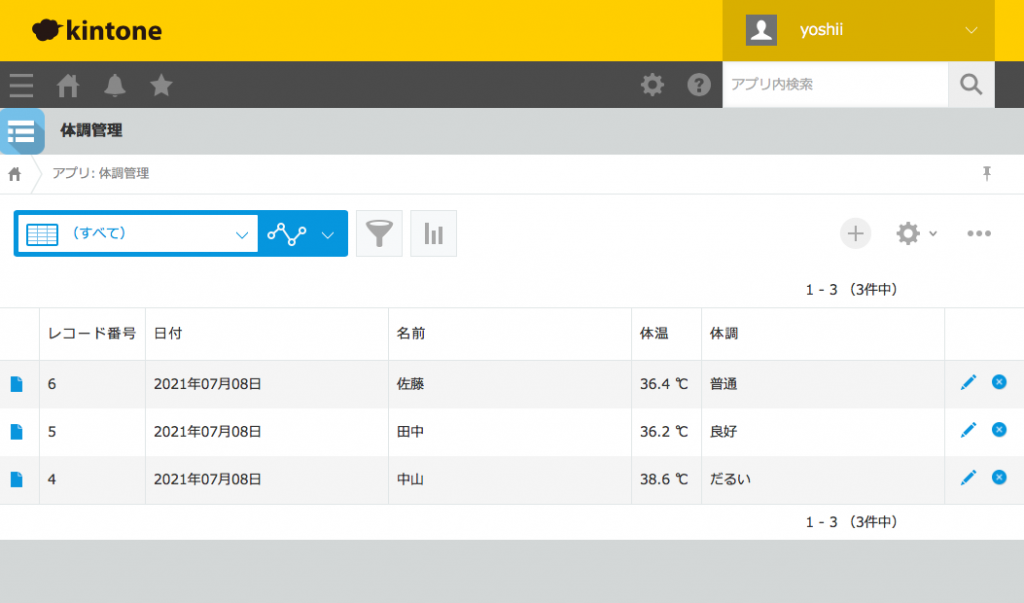
キントーンの画面で「体調管理」などの名前でアプリを作成します。項目は文字列などでフィールド名とフィールドコードを「日付・名前・体温・体調」として4項目を追加しておきます。

アプリの設定
最下部にあるダウンロードからサンプルをダウンロードしておきます。
サンプルにある config.json ファイルを開きます。
{
"SPALO_WEBHOOK_KEY": "your-spalo-webhook-key",
"kintone": {
"subdomain": "your-kintone-subdomain",
"loginName": "your-kintone-loginName",
"loginPassword": "your-kintone-loginPassword",
"appId": "your-AppId(数値型として入力)"
}
}
SPALO_WEBHOOK_KEY の項目にSPALO Webhookの情報を入力します。
kintone の項目はキントーンの情報を入力します。
※appIdは上記「キントーンアプリの作成」で作成したappIdを数値形式で指定します
デプロイ
下記のコマンドで、サンプルを Google Cloud Functions にデプロイします。デプロイ後にURLが発行されますのでコピーしておきます。
gcloud beta functions deploy exampleKintoneWebhookSend --region asia-northeast2 --memory=128MB --source ./example-1672/. --trigger-http --runtime nodejs10※Google Cloud Functions を利用するには Google Cloud Platform への登録・契約が必要です。
※上記コマンドを実行するには実行する環境に Google Cloud SDK のインストールが必要です。
Webhook URLの登録
SPALO メーカーの「外部サービス連携」から、先ほどのデプロイで発行された Webhook URL を登録します。登録すると WebhookCode が発行されるのでメモしておきます。
SPALOボットの作成
SPALOメーカー側でも上記「キントーンアプリの作成」で作成したものと同じ項目名「日付・名前・体温・体調」でボットを作成します。ボット作成後、ボット詳細画面の「送信Webhook」で先ほど登録したWebhookCodeを選択し登録します。
完成

SPALOアシスタントで、作成したボットの動作を確認します。
キントーンのアプリにデータが登録されている事を確認します。
送信 Webhook の仕様については こちら で確認してください。
不正なアクセスからエンドポイントを保護するには こちら をご覧ください。
キントーンの開発については こちら でご確認ください。
ダウンロード
この記事で紹介したサンプルは以下からダウンロードできます。