Salesforceのカスタムオブジェクトに送信する
概要
このサンプルでは、Webhook送信を利用し、SPALOアシスタントで「送信」したタイミングで、セールスフォースのカスタムオブジェクトに送信データを書き込む方法を説明します。
用意するもの
- 報告書:面談シート簡易版
- SPALOボット:面談シート簡易版
- カスタムオブジェクト:面談シート簡易版
- Webhookアプリ:NodeJs
- 公開サーバ:Google Cloud Functions
- SPALO-APIs:Webhook送信
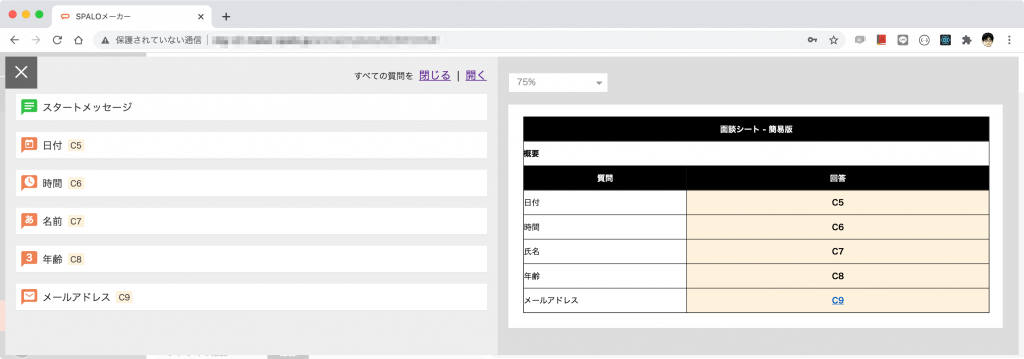
SPALOボットの準備
SPALOメーカーで「面談シート簡易版」ボットを作成します。ボットとの会話で入力する情報は以下の5項目です。
日付、時間、名前、年齢、メールアドレス
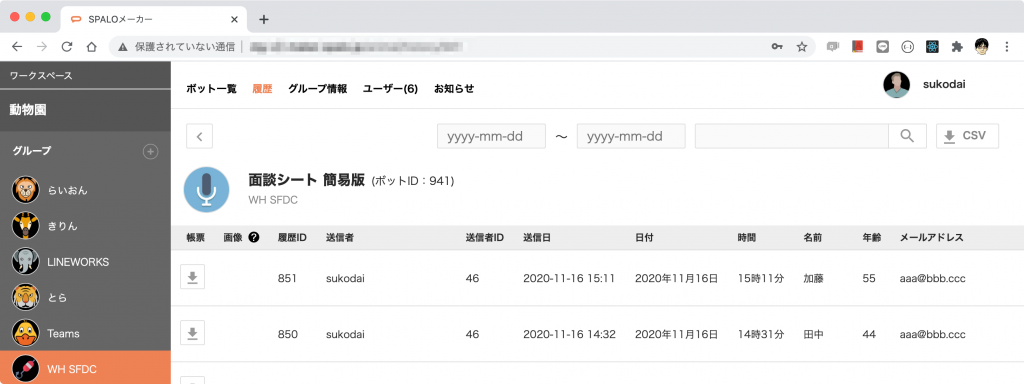
ボットが作成できたら、SPALO アシスタントで「送信」し、送信結果が SPALO メーカーの履歴画面に表示されることを事前に確認します。

SFDC側の設定
データを登録するためのカスタムオブジェクト、カスタムオブジェクトに接続するための接続アプリケーション、接続アプリケーションを実行するユーザーのセキュリティトークンを用意します。
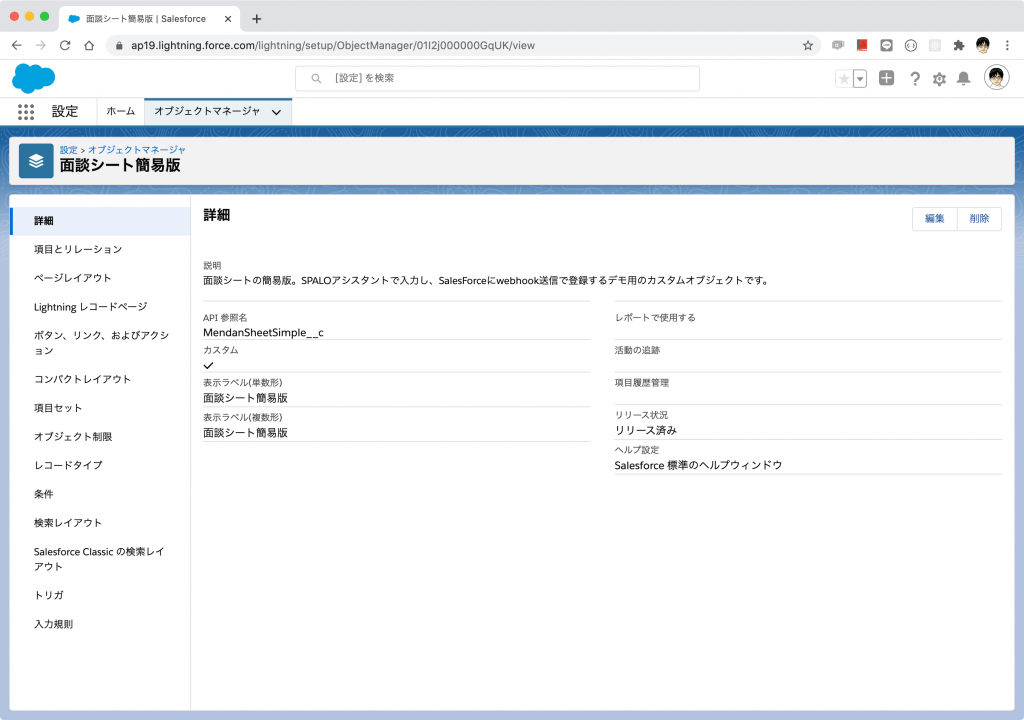
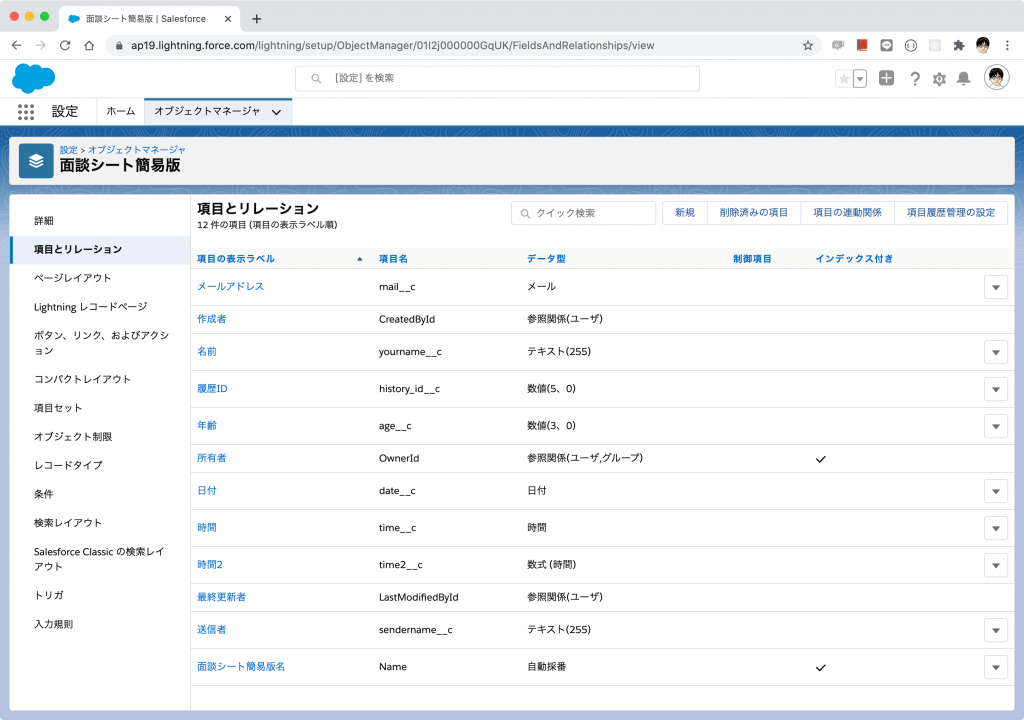
カスタムオブジェクトの作成
SPALOアシスタントで「送信」すると、ボットに登録されたWehook通知先に面談シート簡易版の中身となるデータが通知されます。通知されたデータを登録するためのカスタムオブジェクトを作ります。

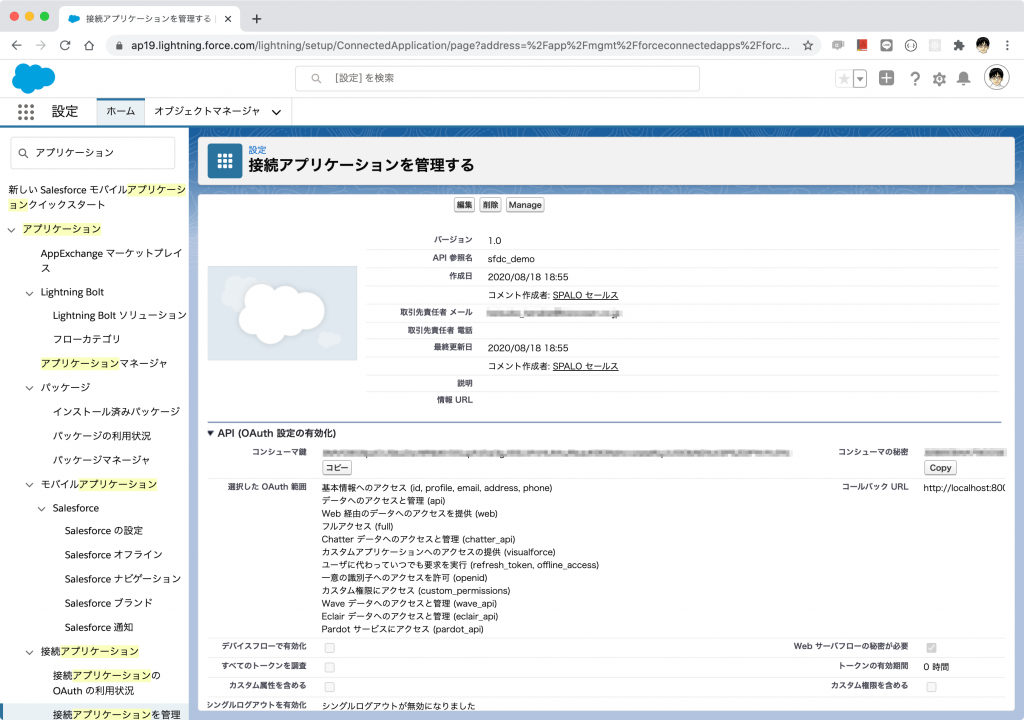
接続アプリケーションの作成
Webhook受信アプリから、カスタムオブジェクトに接続するための「接続アプリケーション」を作成します。接続アプリケーションを作成したら、設定画面でキーワード「アプリケーションマネージャ」で検索すると、様々なアプリケーションと一緒に作成したアプリケーションが表示されるようになります。そこで該当するアプリケーションの「参照」を選択すると、以下のような画面が表示されます。表示されたら、consumerKey、consumerSecret を、メモしておきます。

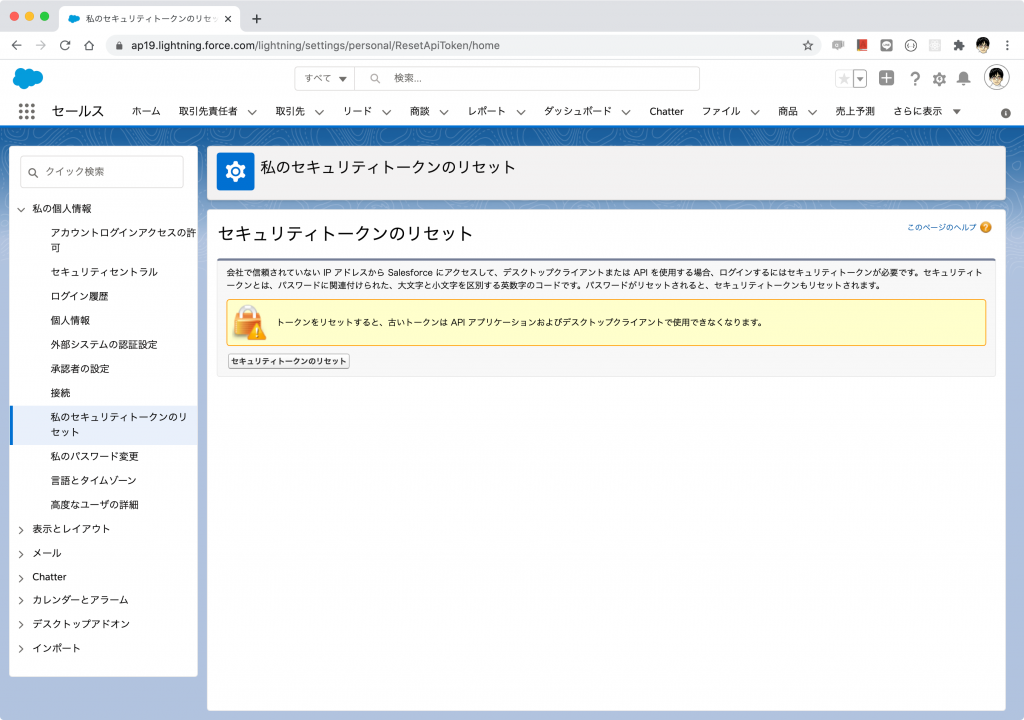
セキュリティトークンの取得
個人の「設定」> 「私のセキュリティトークンのリセット」と選択し、リセットを行います。リセットすると、セキュリティトークンがメールが送られてくるので、メモしておきます。

Webhook受信アプリの作成
Webhook通知を受け取り、Salesforceのカスタムオブジェクトに書き込むアプリケーションを作成します。Node.jsを使ってコーディングし、Google Cloud Functionsにデプロイします。
データ取得
Webhook通知された情報を req で受け取り、データの中身を取得します。Webhook通知される送信オブジェクトのデータ構造の詳細は、こちら をご覧ください。
exports.sfdcWebhook = async (req, res) => {
// data setting.
const historyId = req.body.historyId;
const senderName = req.body.senderName;
const yourName = req.body.data['名前'];
const age = req.body.data['年齢'];
const mail = req.body.data['メールアドレス'];
const date = req.body.data['日付'];
const dm = date.match(/(\d+)年(\d+)月(\d+)日/);
const date_fmt = dm[1] + '-' + dm[2] + '-' + dm[3];
const time = req.body.data['時間'];
const tm = time.match(/(\d+)時(\d+)分/);
const time_fmt = tm[1] + ':' + tm[2];接続オブジェクトの作成
アプリからSFDCのカスタムオブジェクトに接続するための接続オブジェクトを作ります。このサンプルでは、jsforceモジュールで接続します。
// Create Connection.
const conn = new jsforce.Connection({
oauth2: {
loginUrl: login_url,
clientId: consumer_key,
clientSecret: consumer_secret,
},
});インサートデータの作成
カスタムオブジェクトのフィールド情報に合わせて送信データをセットします。
// custom object
const sobject_name = 'MendanSheetSimple__c';
// postdata
const insert_data = {
history_id__c: historyId,
sendername__c: senderName,
date__c: date_fmt,
time__c: time_fmt,
yourname__c: yourName,
age__c: age,
mail__c: mail,
};
インサート処理
接続オブジェクトでログインし、成功したらインサート処理を行います。 ログイン、インサート、それぞれのタイミングで成否をログに残すようにしておきます。
// POST
conn.login(client_username, client_password, function (error, response) {
if (error) {
console.log(error);
return res.status(401).end();
}
// Insert
conn.sobject(sobject_name).create(insert_data, function (error, response) {
if (error) {
console.log(error);
return res.status(400).end();
}
console.log(response);
return res.status(200).send(response).end();
});
});ローカルテスト
コーディングにエラーががないか、ローカル環境でテストします。Cloud Functionsのローカルサーバでのテストを方法は、https://cloud.google.com/functions/docs/functions-framework?hl=ja を参考にしてください。
開発サーバ起動
npm start
> sfdc@1.0.0 start /Users/sukodai/dev/haro/webhook-samples/SFDC
> functions-framework --target=sfdcWebhook
Serving function...
Function: sfdcWebhook
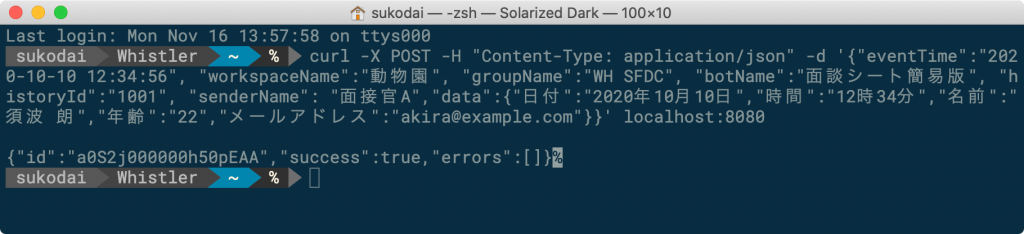
URL: http://localhost:8080/テストデータ送信
curlコマンドで、ローカルサーバにテストデータを送信します。idとtrueか返れば成功です。カスタムオブジェクトにテストデータが入っていることも確認してください。

デプロイ
cloud functionsにデプロイして、WebhookURLを発行します。
gcloud functions deploy sfdcWebhook --runtime=nodejs10 --trigger-http --allow-unauthenticatedデプロイが完了すると、以下のようなログが表示されます。httpsTriggerにあるURLが発行されたWebhookURLです。
Deploying function (may take a while - up to 2 minutes)...done.
availableMemoryMb: 256
buildId: 7498e6ca-c24c-466b-a961-e812525856c9
entryPoint: sfdcWebhook
environmentVariables:
TZ: Asia/Tokyo
httpsTrigger:
url: xxxxx
ingressSettings: ALLOW_ALL
labels:
deployment-tool: cli-gcloud
name: projects/haro-164414/locations/us-central1/functions/sfdcWebhook
runtime: nodejs10
erviceAccountEmail: xxxxx
sourceUploadUrl: xxxxx
status: ACTIVE
timeout: 60s
updateTime: '2020-11-16T05:22:53.321Z'
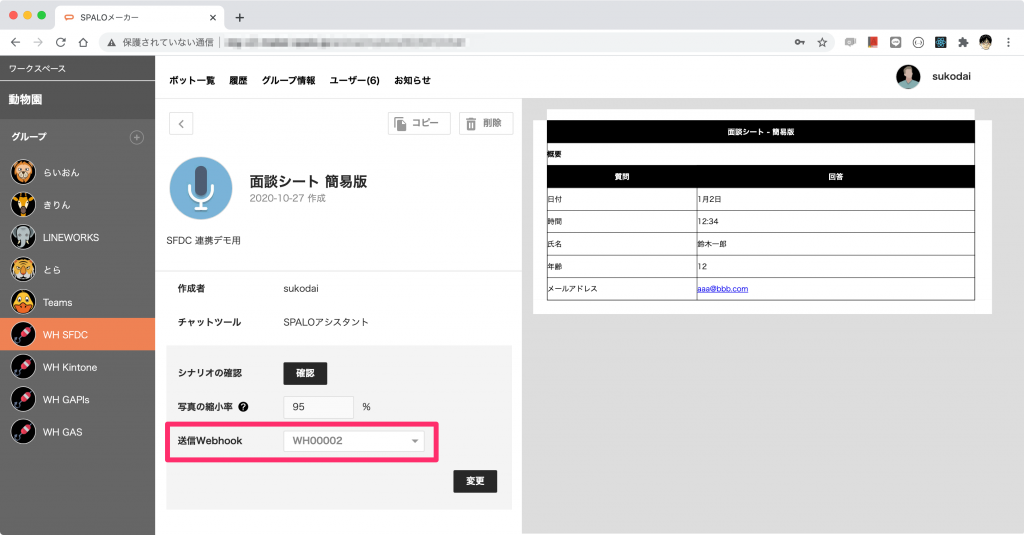
versionId: '24'SPALOメーカーの設定
発行されたURLをSPALOメーカーに登録します。登録するとWebhookIDが発行されるので、そのIDをSPALOボットに紐付けます。

エンドポイント保護
WebhookURLの登録時に発行されたSecretKeyを使い、 不正なアクセスからエンドポイントを保護します。保護の仕方は こちら をご覧ください。
完成
エンドポイント保護対策を入れたら、再度、デプロイします。
SPALO アシスタントで「面談シート簡易版」ボットを開き、ボットと会話を進めます。
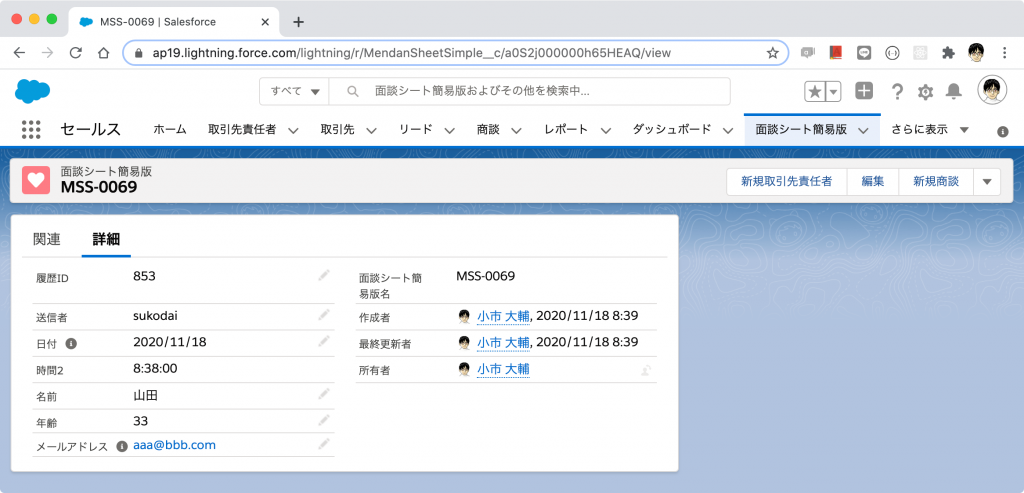
会話が終わったら「送信」します。送信した内容は、SPALOメーカーの履歴画面に表示されると同時に、カスタムオブジェクトにも表示されます。

ダウンロード
この記事で紹介したサンプルは以下からダウンロードできます。